# 3-1 Vue CLI 介紹
前面兩個章節的主題我們主要都圍繞在 Vue.js 的基本核心功能,但隨著前端領域的不斷發展,
Vue.js 與前端領域的開發生態圈也越來越完整,當專案的規模越來越大,直接透過 CDN 引入 Vue.js 與 <script> 開了就寫的方式,
顯然已經無法滿足現代的前端開發,同時也使得程式碼的維護日漸困難。
像是 CSS 預處理器 (pre-processor) 常見的就有 sass、less、stylus 等,而 JavaScript 的轉譯也有像 Babel、TypeScript 等工具/語言來負責處理,更不用說像是 ESLint、Webpack、Gulp、Mocha、Chai...等各種令人眼花撩亂的前端開發工具了。
如果說在開發之前,我們得先一個一個去糾結那些工具、環境的安裝與配置,那麼不管是對新手還是熟練開發者來說,都會是一個很大的門檻與負擔。
而本章節要為讀者們介紹的 Vue CLI 就是為了解決此問題而生。
注意
實際執行與環境設定可能會因版本差異而有所不同,請確保您的執行環境與本書範例採用 @vue/cli 4.5.10 相同版本。
# Vue CLI 是什麼

Vue CLI (opens new window),全名是 Vue.js Command-Line Interface,目前 (2021/01) 最新的穩定版本為 @vue/cli 4.5.10。
Vue CLI 是由 Vue.js 核心團隊所開發,用來提供開發者快速建置 Vue.js 專案並整合相關工具鍊的一套指令列 (command-line) 工具。它的特色是提供開發者在短短的幾分鐘時間內,即可快速建置一個立即可用的 Vue.js (含 2.x/3.x) 示範專案,這個專案同時也內建了 Hot-Reload、ES Lint 與 dev-Server 等功能。
Vue CLI 整合了 webpack 和 webpack-dev-server,讓開發者可以快速建置一套立即可用的開發環境,
同時,也可以依開發者需要與其他 Plugin 整合,如 Babel、ESLint、SASS ... 等等。
透過內部的 vue-cli-service 服務,可以直接透過 serve、build 等指令來啟動本機的開發環境、測試,或是專案的打包建置等。
與 React 的 create-react-app 以及 Angular 的 @angular/cli 是類似的工具。
# Vue CLI 的安裝
在安裝 Vue CLI 之前,必須先安裝 Node.js。 讀者可直接至 Node.js 的官網 (https://nodejs.org/zh-tw/download/ (opens new window)) 下載並安裝。

如果是 macOS 且習慣使用指令列的開發者,也可利用 macOS 內建的 Homebrew 進行來安裝 Node.js:
brew install node
安裝後,開啟 Terminal 終端機 (或 cmd 指令列) 輸入 node -v ,如果有出現 Node.js 的版本號,就表示安裝完成了。
小提醒
截至目前 (2021/01) 為止,Node.js 最新的 LTS (Long-term support, 長期支援版本) 為 v14.15.3 (LTS: Fermium),本書也將採用此版本作為範例解說。
在安裝了 Node.js 之後,接著就來安裝這次的主角 Vue CLI。 一樣開啟 Terminal (或 cmd 指令列) 並輸入:
npm install -g @vue/cli
# 或者透過 yarn
yarn global add @vue/cli
2
3
4
在看到一連串的安裝過程後,在終端機輸入 vue -V (V 要大寫),如果有出現 @vue/cli 4.5.10 就表示安裝成功囉。
# 透過 Vue CLI 建立專案
透過 Vue CLI 建立專案的方式非常簡單,開啟 Terminal 終端機後輸入:
$ vue create [專案名稱]
小提醒
有關 vue create 指令的更多說明,可以透過 vue create --help 參數來查詢。
接著會看到這樣的畫面:
Vue CLI v4.5.10
? Please pick a preset: (Use arrow keys)
❯ Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select features
2
3
4
5
Vue CLI 詢問你要建立 Vue 2.x / Vue 3.x 或者自行手動選擇版本與相關套件設定的專案。
小提醒
需要注意的是,若這時選擇 Default Vue 2.x/3.x 的版本時,相關套件只會包含 babel, eslint,專案內並不會有 sass-loader、Vuex、Vur-router 等其他套件。
這裏我們選 Manually select features 然後繼續:
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> t
o invert selection)
❯◉ Choose Vue version
◉ Babel
◯ TypeScript
◯ Progressive Web App (PWA) Support
◯ Router
◯ Vuex
◯ CSS Pre-processors
◉ Linter / Formatter
◯ Unit Testing
◯ E2E Testing
2
3
4
5
6
7
8
9
10
11
12
接著 Vue CLI 會提供各種安裝的選項,如果我們希望安裝的是 Vue 3.x 的版本,就一定要勾選 Choose Vue version 選項,其他的部分像是 Babel、TypeScript 等套件,
則按照讀者的需要自行選擇是否安裝。
接著,Vue CLI 會詢問你希望把相關套件的設定放在什麼地方,
? Where do you prefer placing config for Babel, ESLint, etc.?
In dedicated config files
❯ In package.json
2
3
多數情況下我們都會放在 package.json 統一管理,當然若有需要也可選擇 In dedicated config files 來使設定檔各自獨立。
? Save this as a preset for future projects? (y/N)
最後詢問使用者,是否將前面這些選項保存下來以便下次直接使用。 這裏不管選擇 y 或 n, Vue CLI 都會開始安裝相關的套件了。
安裝結束後,系統會出現提示:
🎉 Successfully created project [專案名稱].
👉 Get started with the following commands:
$ cd [專案名稱]
$ npm run serve
2
3
4
5
這時候 Vue CLI 會幫我們建立一個新目錄,我們只需要按照提示輸入指令 cd 切換目錄 ,並透過 npm run serve 或 yarn serve 來啟動專案就可以了。
專案啟動後,系統會出現類似這樣的提示:
DONE Compiled successfully in 1850ms
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.1.1:8080/
Note that the development build is not optimized.
To create a production build, run yarn build.
2
3
4
5
6
7
8
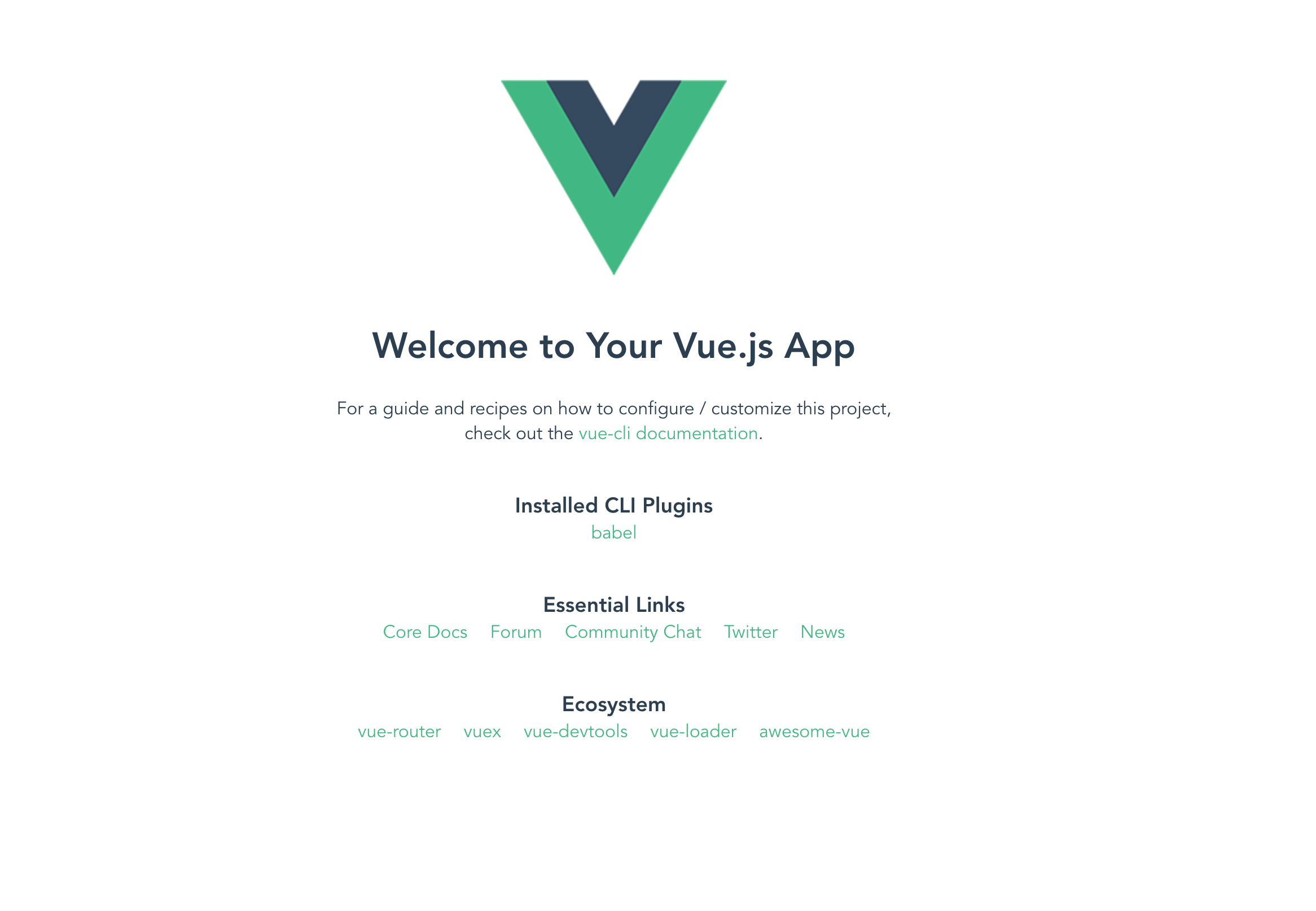
這表示我們已經在目前的主機 (localhost) 啟動了一個網頁伺服器,這時打開瀏覽器並開啟指定的連結 http://localhost:8080/ 就會出現這樣的畫面:

直到這一步驟,就代表我們的 Vue.js 專案已經成功建置並啟動了。
小提醒
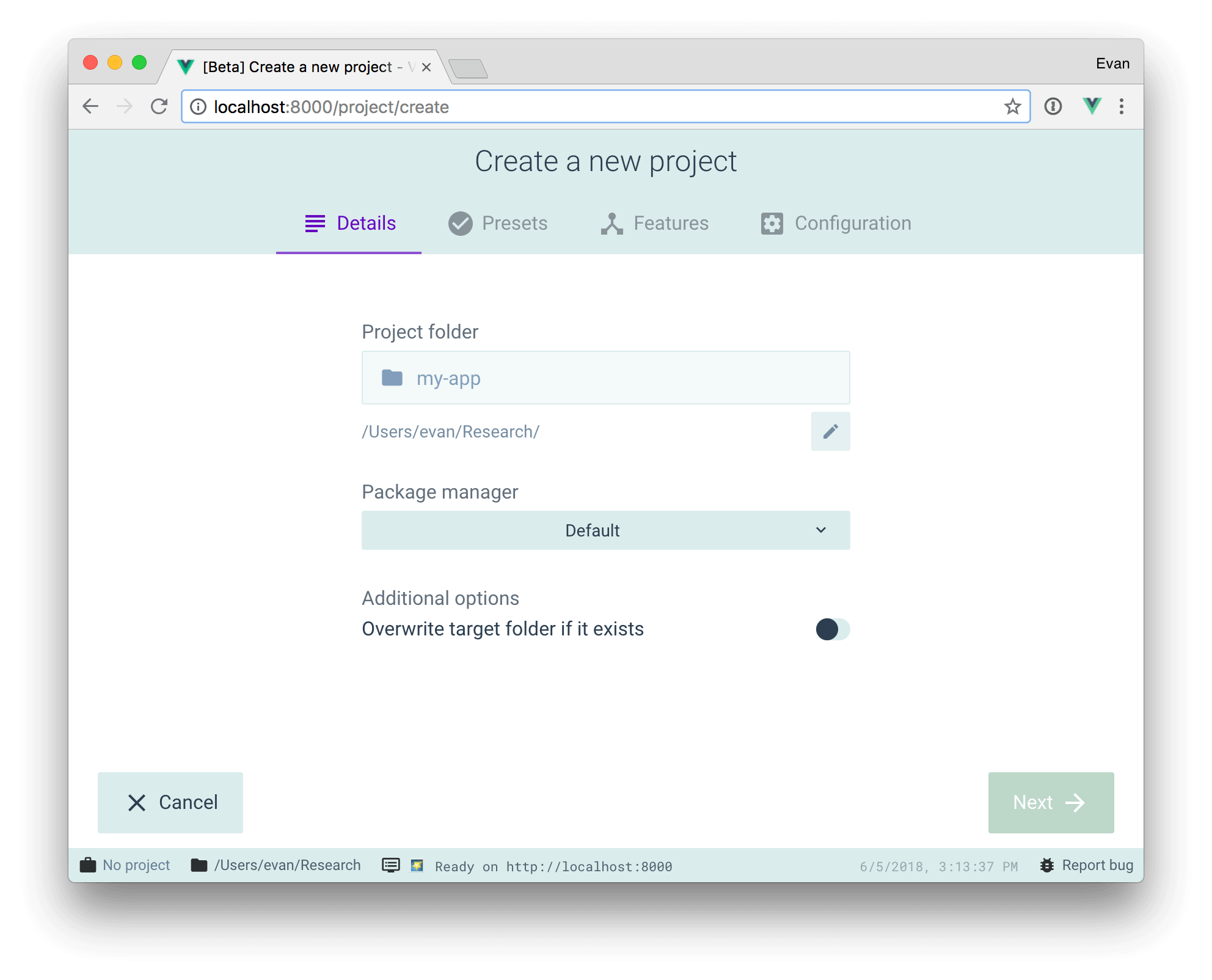
Vue CLI 除了透過指令啟動專案外,也可利用 vue ui 指令直接開啟圖形化介面來建立與管理專案。

# Vue CLI 建立的專案結構
一個新建立好的 Vue 專案目錄結構大致如下所示:
├── node_modules/ # node 相關的套件 (隱藏目錄)
│
├── dist/ # 用來存放打包後的檔案
├── public/ # 公開檔案目錄
│ ├── favicon.ico
│ └── index.html
│
├── src/ # 原始碼目錄,主要都在這裡進行開發
│ ├── App.vue
│ ├── assets/ # 靜態檔案的預設目錄
│ ├── components/ # 元件檔案的預設目錄
│ └── main.js # Vue 專案的預設進入點
│
├── babel.config.js # babel 設定檔
├── README.md
└── package.json # 專案、相依套件設定檔
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
專案內 src/ 目錄下的 main.js 就是這個專案預設的進入點:
// src/main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
2
3
4
5
這裏 .mount('#app') 掛載的目標在 /public/index.html 裡面,如果讀者打開這個檔案:
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled.
Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
2
3
4
5
6
7
8
裡面的 <div id="app"></div> 就是 Vue 實體掛載的目標。
當我們透過 npm run serve 或 yarn serve 啟動專案的時候,預設會從這裡進入整個應用程式。
而前面在 main.js 裡出現的 App.vue 檔案就是我們的「根元件」。
另外,我們無需在 index.html 網頁裡新增 <script src="..."> 來引入 Vue 與 JavaScript 檔案,當開發用伺服器 (dev-server) 啟動時,
Vue CLI 會自動將對應的 JavaScript、CSS 等檔案暫時加入至網頁裡。
小提醒 - Vue CLI 安裝相依套件 (plugins)
Vue CLI 提供除了一開始建立專案可以選擇安裝的套件外,在啟動專案後還可以透過 vue add 的指令進行安裝:
# 安裝與設定 ESLint 套件
$ vue add eslint
2
Vue CLI 目前支援的套件列表可參考: https://cli.vuejs.org/core-plugins/ (opens new window) 網站,會有更詳細的設定說明。
另外,如果後續想要安裝 SASS 或其他 CSS 預處理器時,也可以在建立專案後透過 npm install 或 yarn add 等指令進行安裝:
# SASS
$ npm install -D sass-loader node-sass
# less
npm install -D less less-loader
# Stylus
npm install -D stylus stylus-loader
# PostCSS
npm install -D postcss-loader
2
3
4
5
6
7
8
9
10
11
